ブログ始めたけど「おしゃれなアイキャッチ画像ってどうやって作るの?」とお悩みではないでしょうか?
今回はCanvaを使ったアイキャッチ画像の作り方を解説します。
この記事はこんな方におすすめ
- おしゃれなアイキャッチ画像ってどうやって作るの?
- Canvaは知ってるけど使い方が分からない
- 一緒に初めから作ってみたい
ブログ初心者によくある悩みですが、コツさえ押さえれば誰でも簡単におしゃれなアイキャッチ画像は作れます。
この記事の「アイキャッチ画像」を作った手順を、スクショを使って分かりやすく紹介します。
おしゃれなアイキャッチ画像の作り方で悩んでいる人はぜひ参考にしてみてください。
それでは解説します。
Canvaについて
Canvaはオンライン上で画像やデザインを作成・編集できるツールです。オーストラリアの企業が運営しています。ブログやプレゼン資料、広告チラシなどに使えるデザインテンプレートを使って誰でも簡単に作成できます。有料プランと無料プランがあり、無料プランでも多くの機能を利用できます。とても人気のツールです。
今回は無料プランを使ってアイキャッチ画像を作りたいと思います。
Canvaにログインする
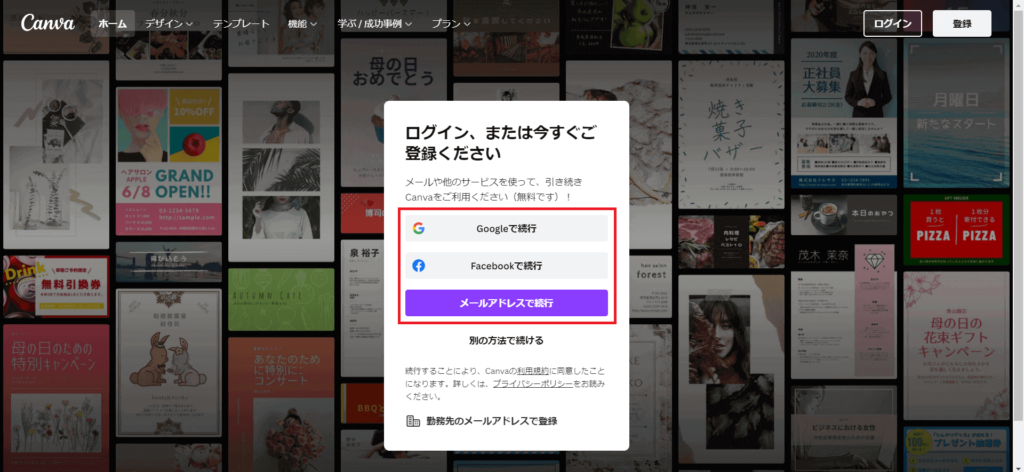
- STEP.1・Canvaのサイトを開きます
赤枠内のGoogleで続行・Facebookで続行・メールアドレスで続行のいずれかをクリックします。

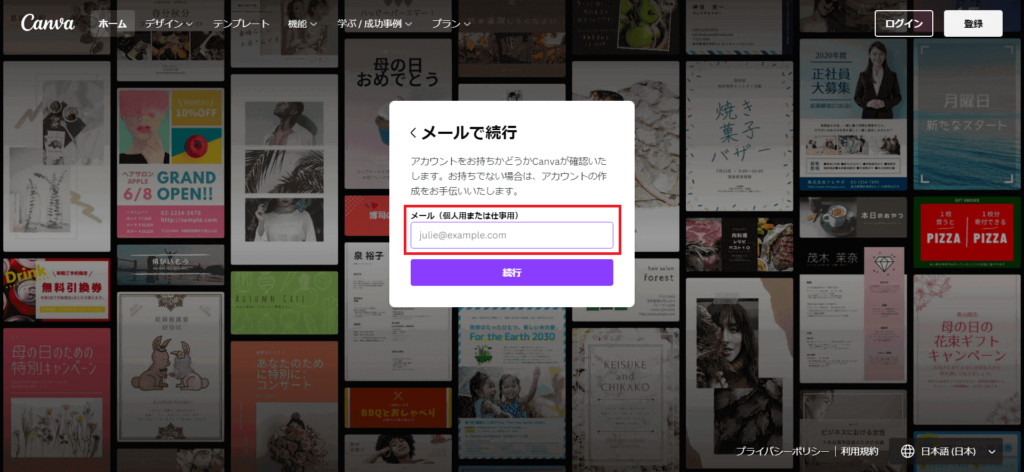
- STEP.2・メールアドレスで続行を選択
今回はメールアドレスで続行を選びました。赤枠内にアドレスを入力して続行をクリックします。

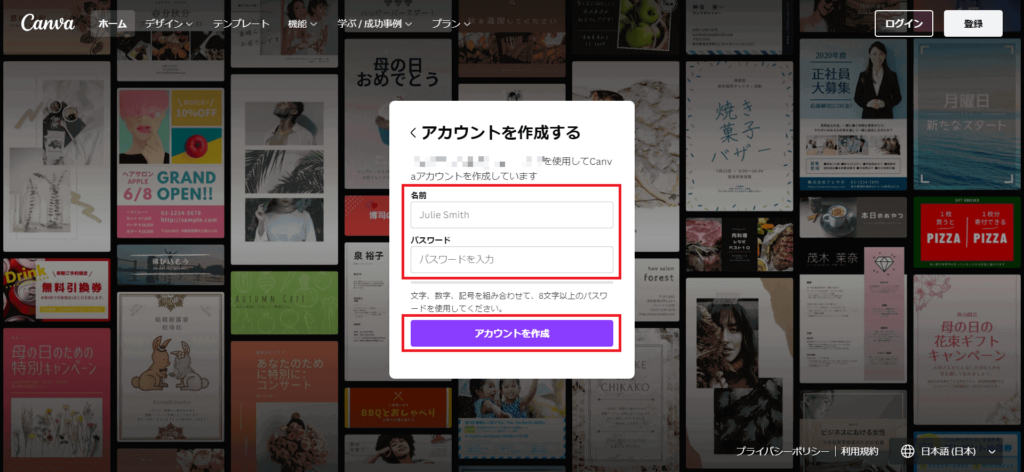
- STEP.3・アカウントを作成する
赤枠内の名前とパスワードを入力し、アカウントを作成をクリックします。

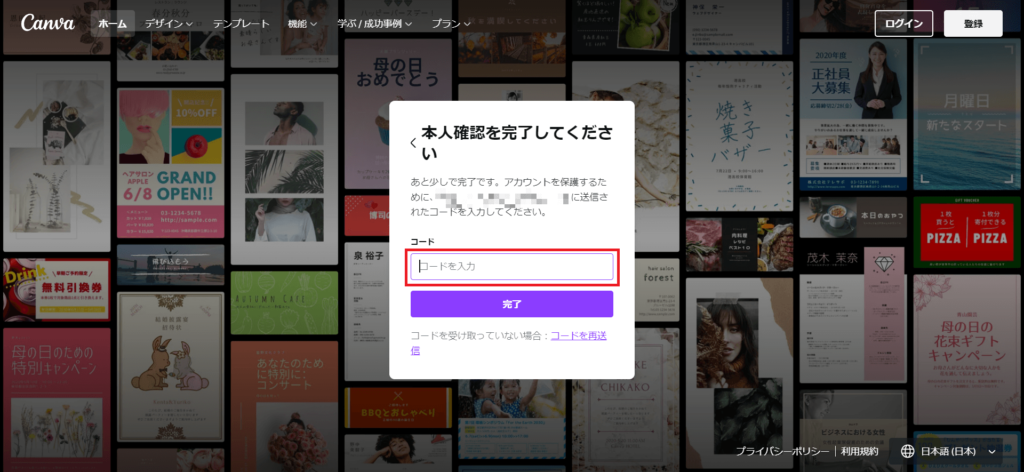
- STEP.4・コードを入力する
先ほど登録したメールアドレスに届いたコードを入力します。

Canvaのホーム画面
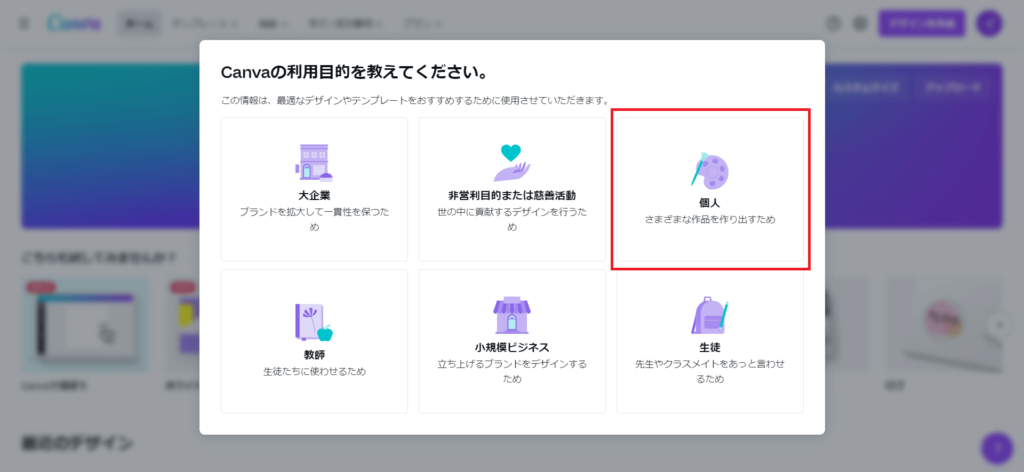
- STEP.1・利用目的を選択
下記の6項目からいずれかを選択してください。今回は「個人」を選びました。

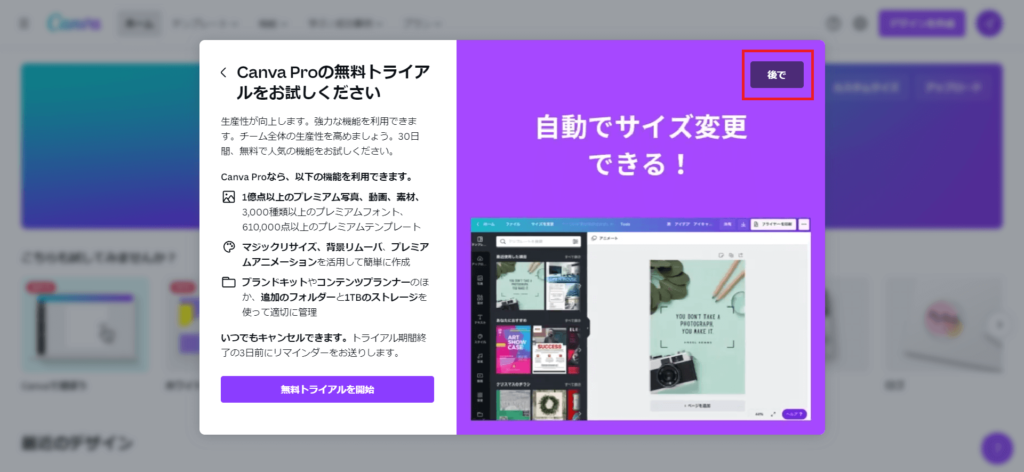
- STEP.2・Canva Proの無料トライアルの確認
無料トライアルを開始するかどうか確認してください。「後で」を選択しても大丈夫です。

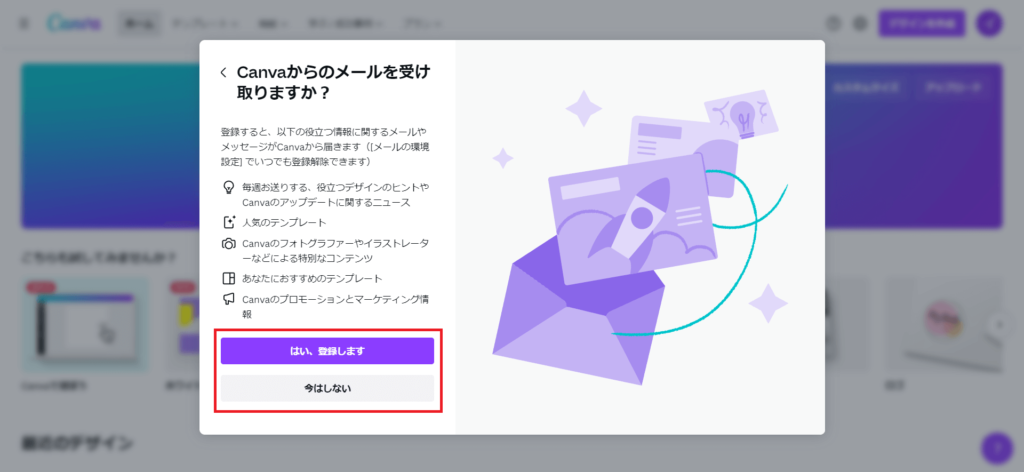
- STEP.3・Canvaからメールを受け取るか選択
今回は「今はしない」を選択しました。基本的に「はい、登録します」を選んだ方が有益な情報もありますのでおすすめします。

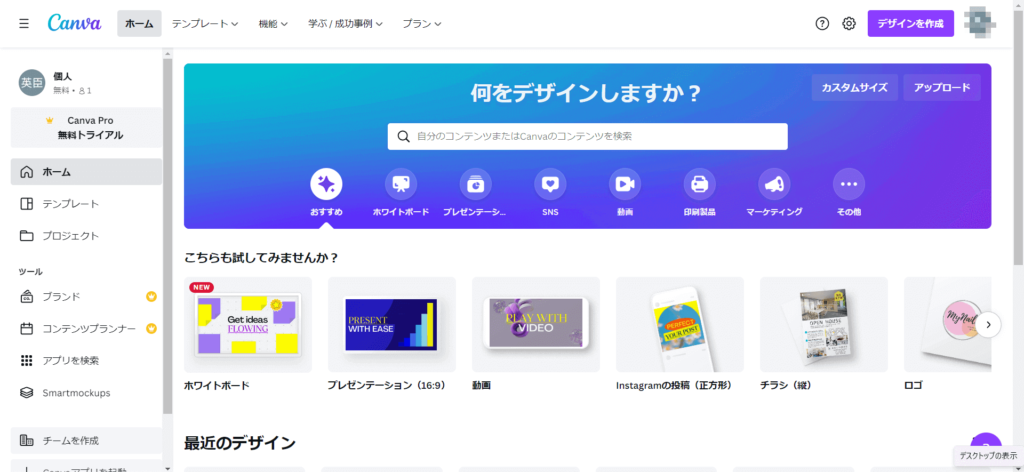
- STEP.4・Canvaのホーム画面
下記ページがCanvaのホーム画面となります。


これで基本設定が終わりました。
次は使い方を詳しく解説します。
制作サイズを決める
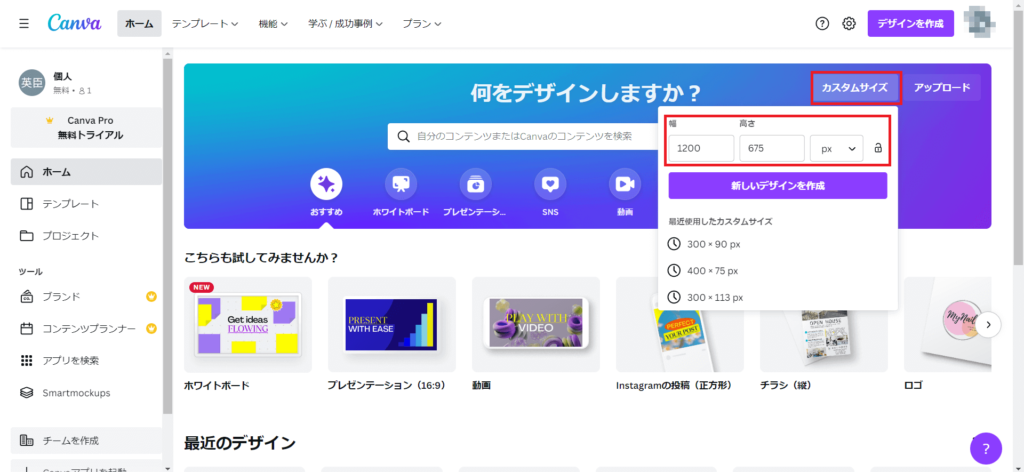
- STEP.1・サイズを決める
赤枠の「カスタムサイズ」をクリックし、「幅:1200、高さ:675」と入力して新しいデザインを作成をクリックします。

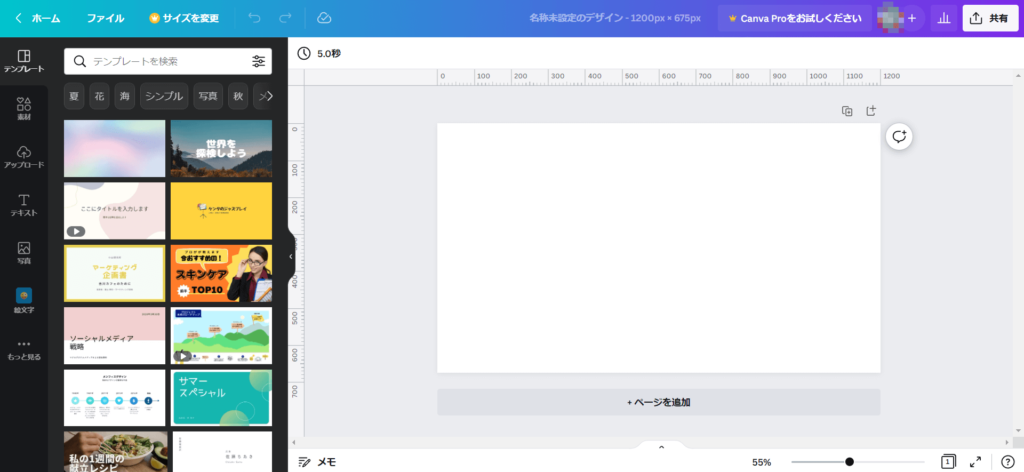
- STEP.2・デザインの作成画面
下記ページがデザインの作成画面となります。

ガイドを利用する
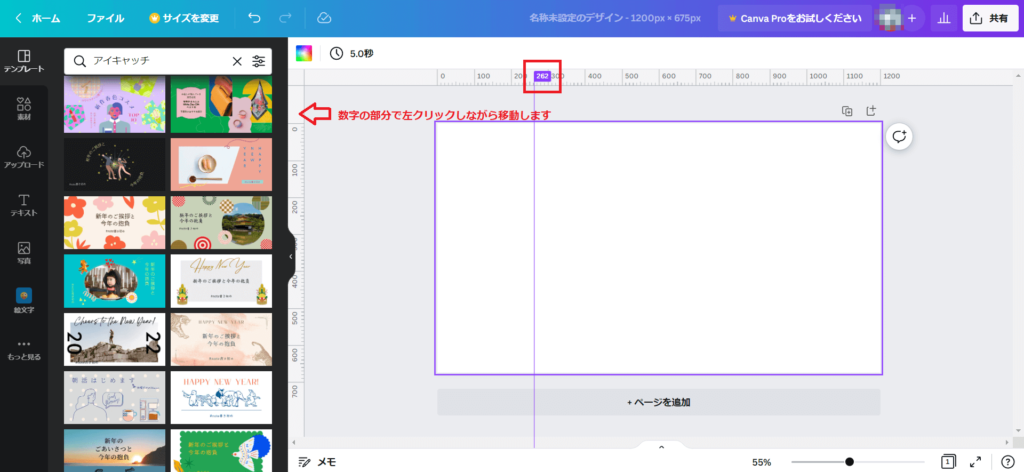
- STEP.1・ガイドを引く1
数字が入った部分で左クリックをしながら移動し、赤枠内「262」の位置でボタンをはなします。

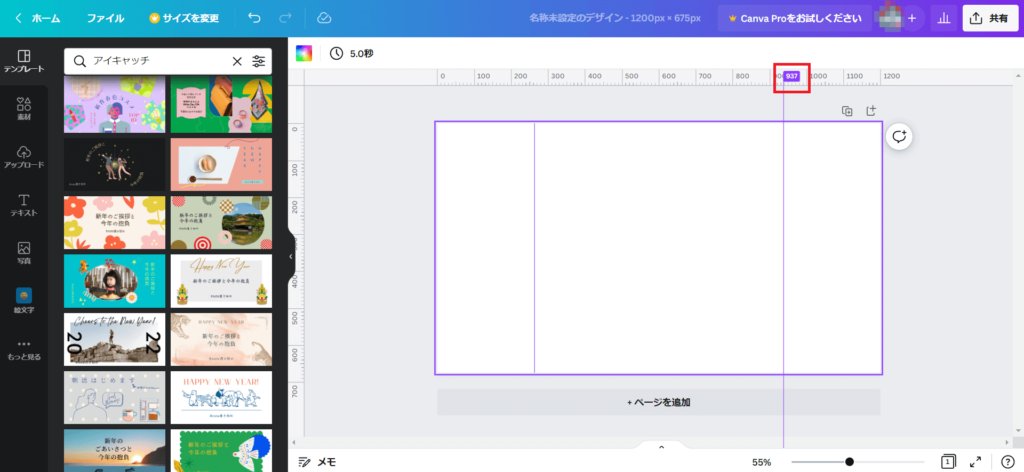
- STEP.2・ガイドを引く2
先ほどと同様に、赤枠内「937」の位置でボタンをはなします。

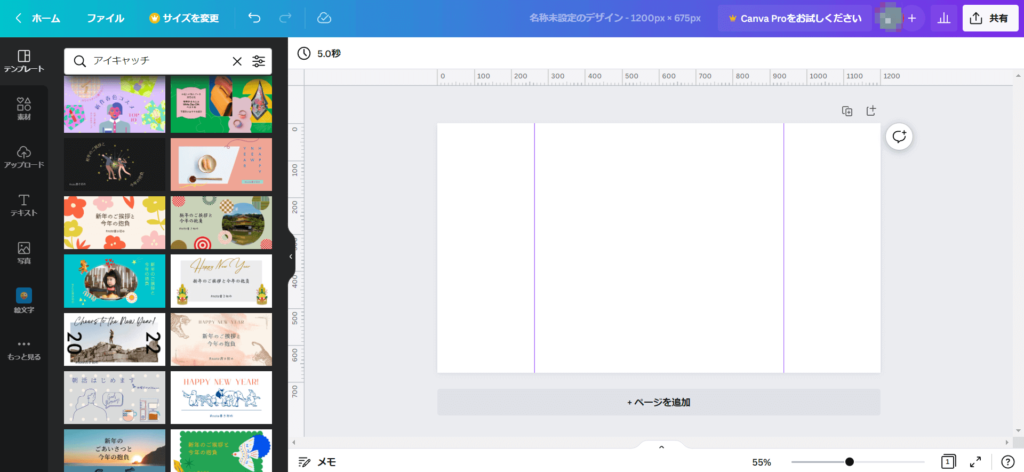
- STEP.3・ガイドを引き終わった状態
縦に2本ガイドを作成しました。


このガイドを作った理由は、Instagramでキレイな写真を投稿するためです。
Instagramは1:1の比率であり、横長の写真の場合は自動的に中心を切り抜いて作成されます。
テンプレートを選ぶ
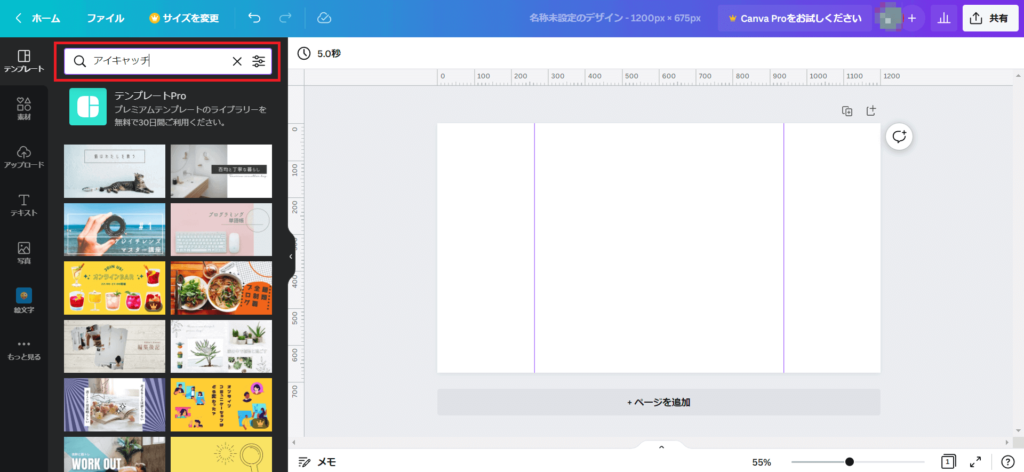
- STEP.1・検索欄から探す
赤枠の検索欄に「アイキャッチ」と入力すると、入力した下にサイズの合ったテンプレートが表示されます。

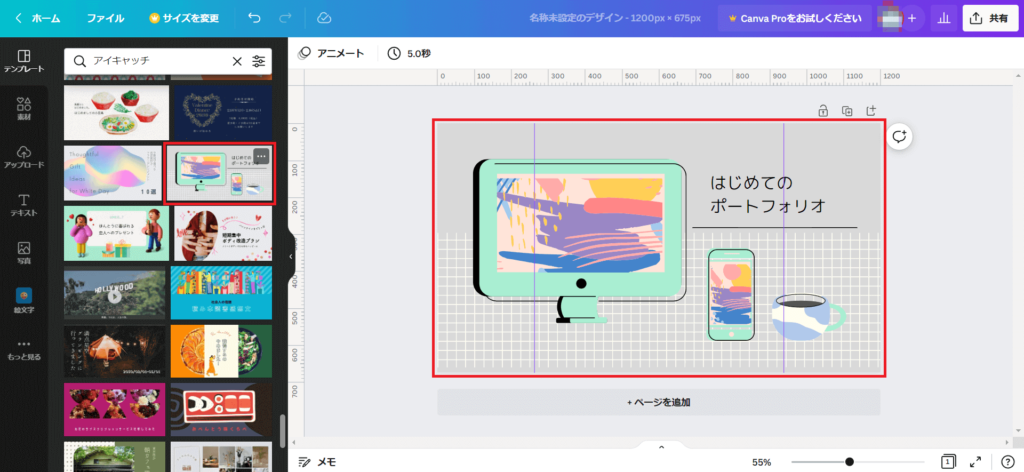
- STEP.2・テンプレートを選択
好きなテンプレートを選び左クリックすると作成画面に表示されます。

図形を挿入する
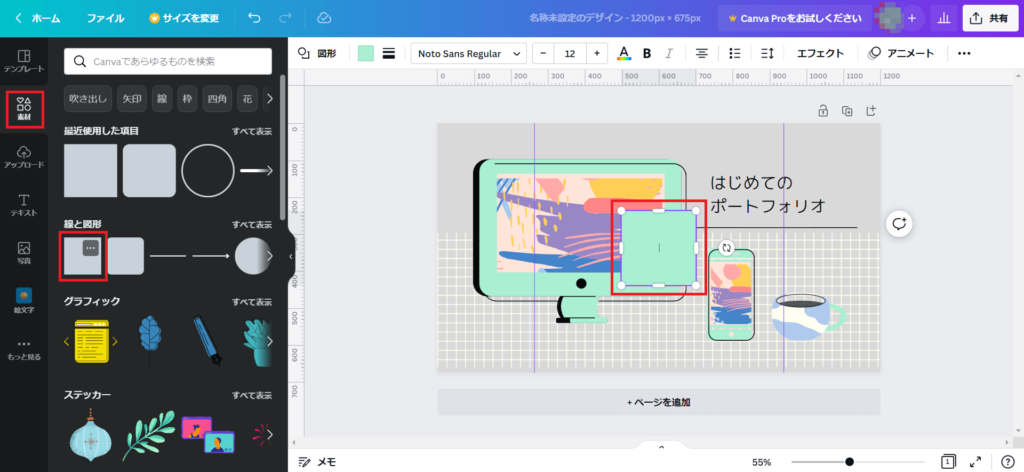
- STEP.1・四角形を選択
一番左の赤枠「素材」を選択し、線と図形の下にある「四角形」をクリックすると作成画面に新しく表示されます。

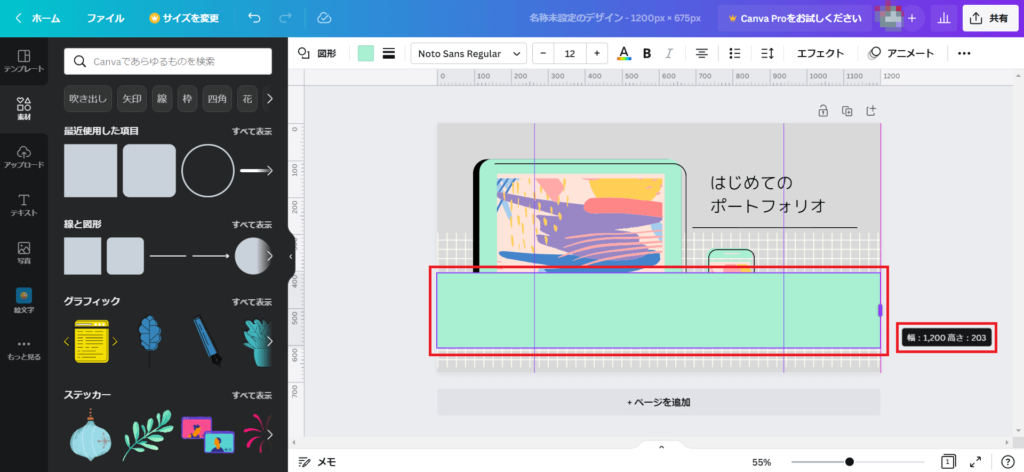
- STEP.2・幅を変える
図形を選択して幅を「1200」にします。

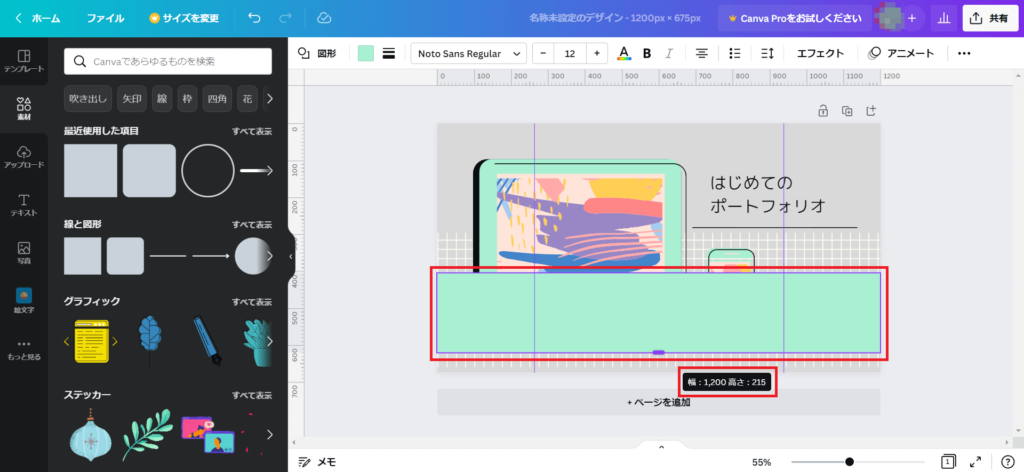
- STEP.3・高さを変える
先ほどと同様に、高さを「215」にします。

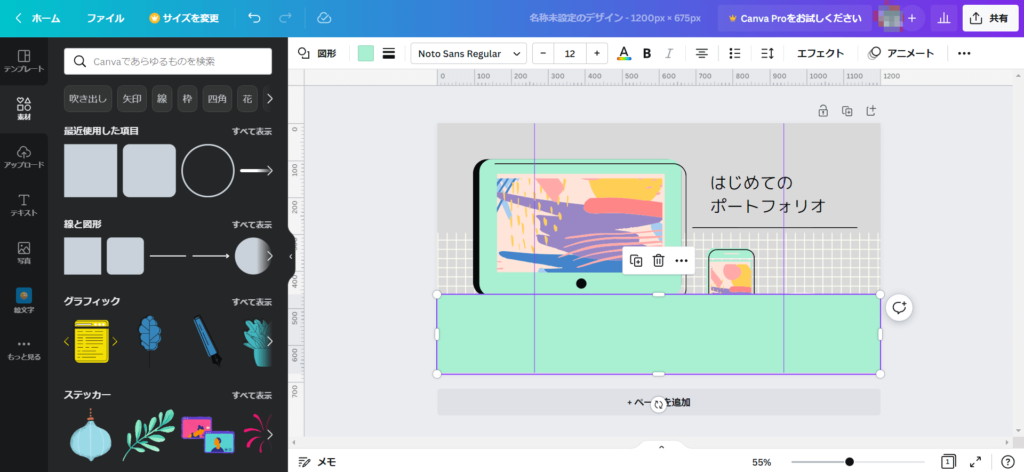
- STEP.4・位置を移動する
好きな位置に図形を移動します。

図形の色を変える
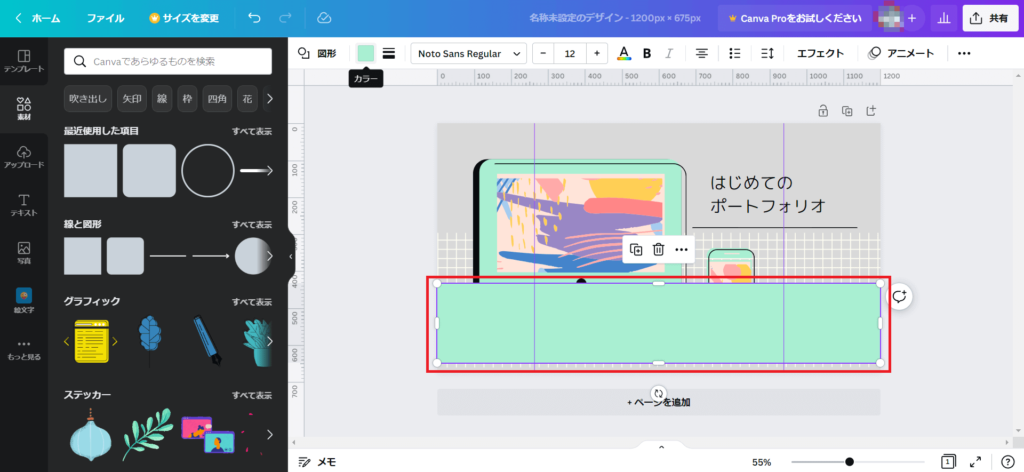
- STEP.1・図形を選択
色を変えたい図形を選択します。

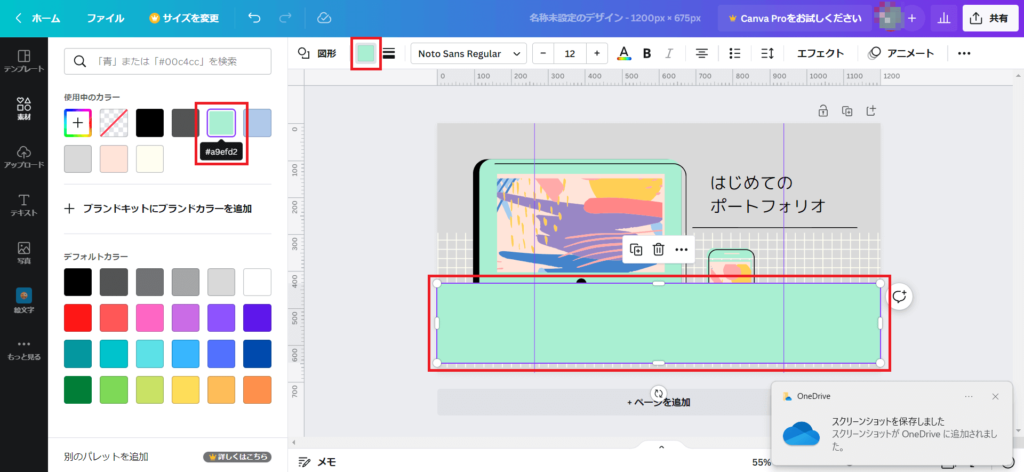
- STEP.2・既存の色を確認
既存の色は上の赤枠「水色」をクリックすると左にカラーチャートが出てきます。この水色は「#a9efd2」です。

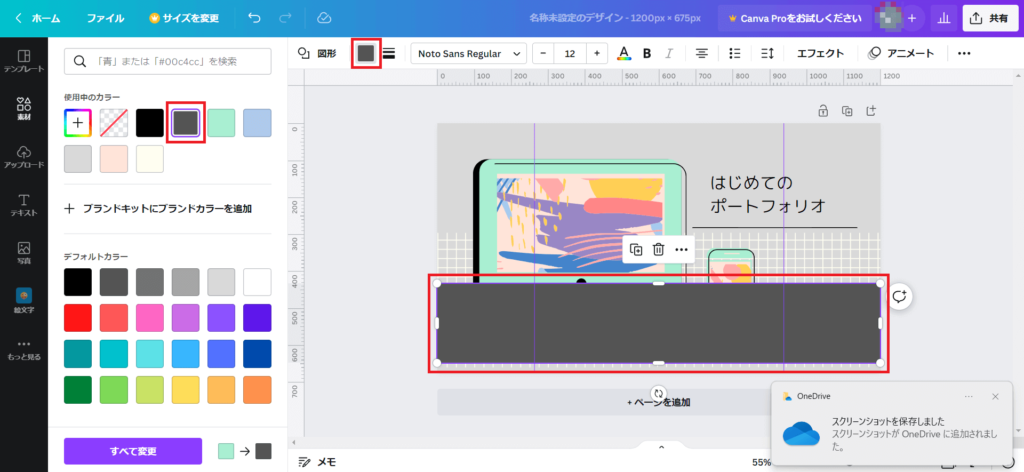
- STEP.3・変更したい色を選択
左のカラーチャートから変えたい色をクリックします。今回は赤枠「チャコール」にしました。

図形の透明度を変える
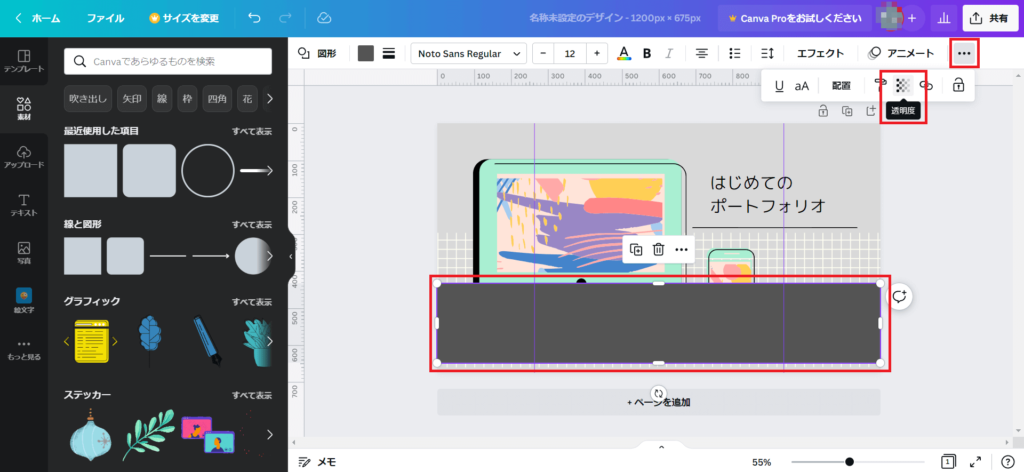
- STEP.1・図形を選択
透明度を変えたい図形を選択します。

- STEP.2・透明度を変更する
画面右上の赤枠「…」をクリックし赤枠「透明度アイコン」を選び透明度を「30」にします。

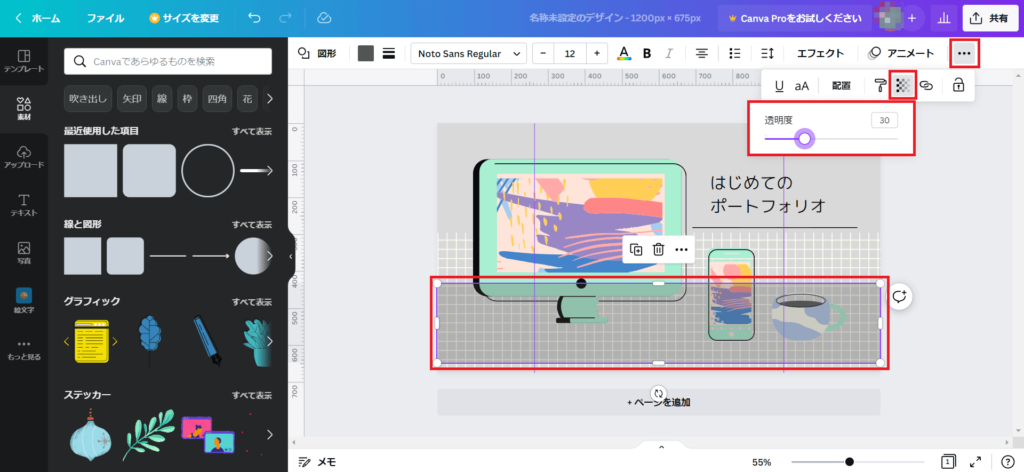
- STEP.3・透明度が変わった状態
チャコールが薄くなった30の状態です。


この薄いチャコールは、これから入力する文字が見やすくするために入れてます。
テキストを入力
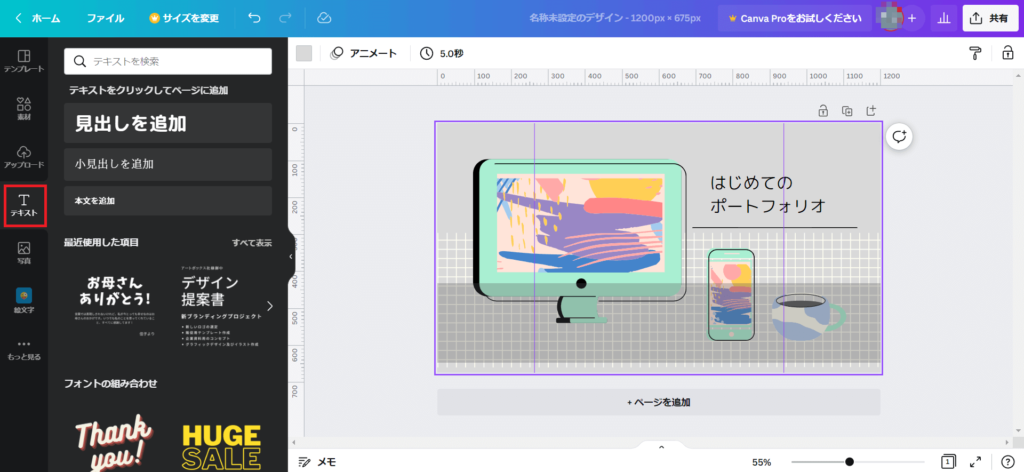
- STEP.1・テキストを選ぶ
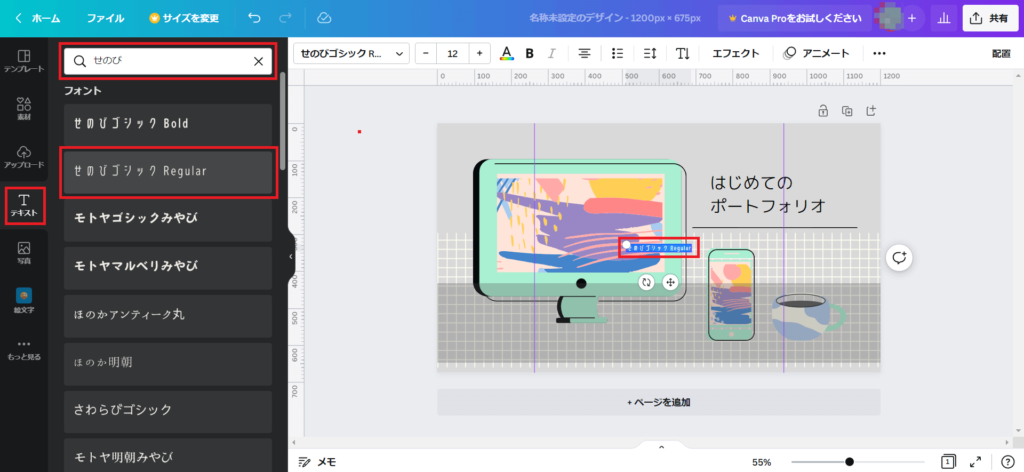
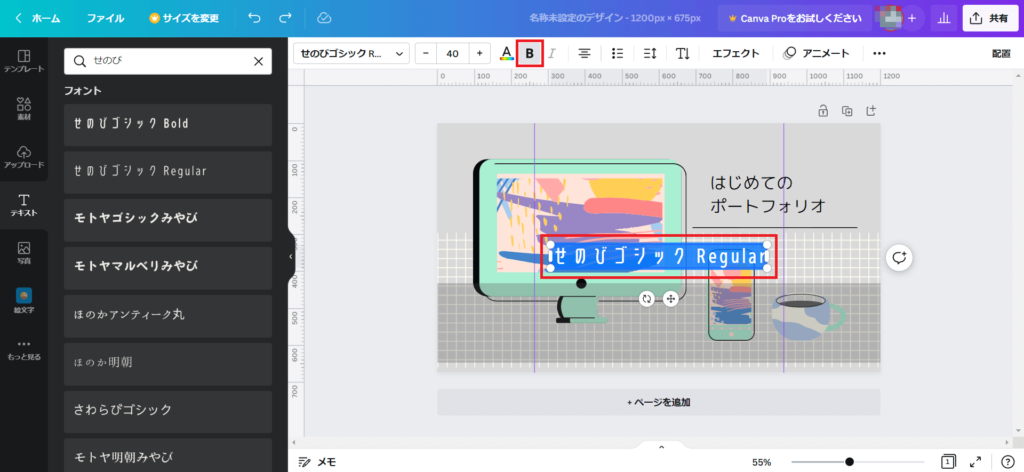
一番左の赤枠「テキスト」をクリックし、検索欄に「せのび」と入力します。
その中から「せのびゴシック Regular」を選択するを作成画面に文字が表示されます。
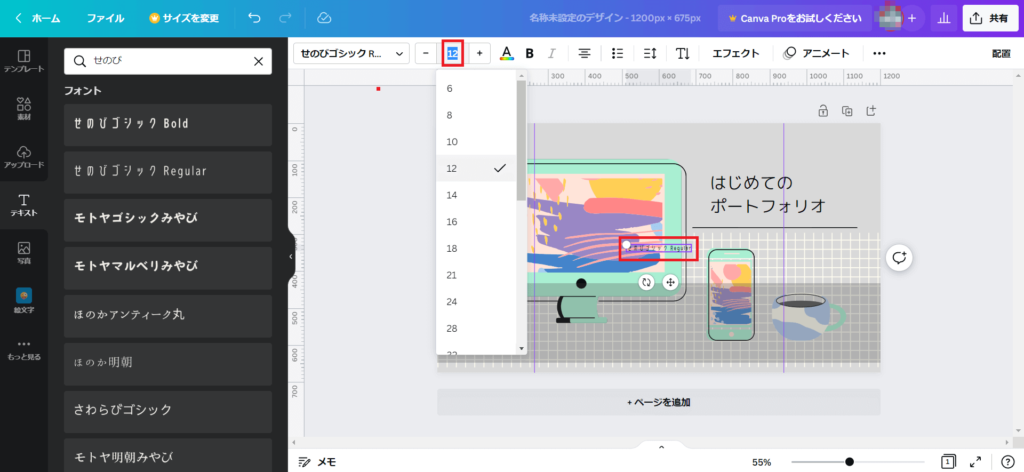
- STEP.2・フォントサイズを変える1
上の赤枠「12」を選択するとサイズの候補が出てきます。

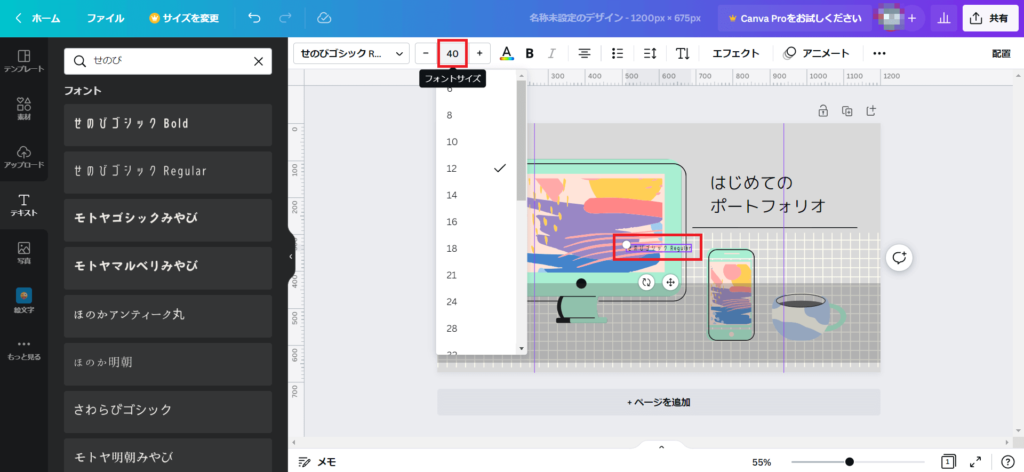
- STEP.3・フォントサイズを変える2
先ほどの赤枠「12」を「40」に変更します。

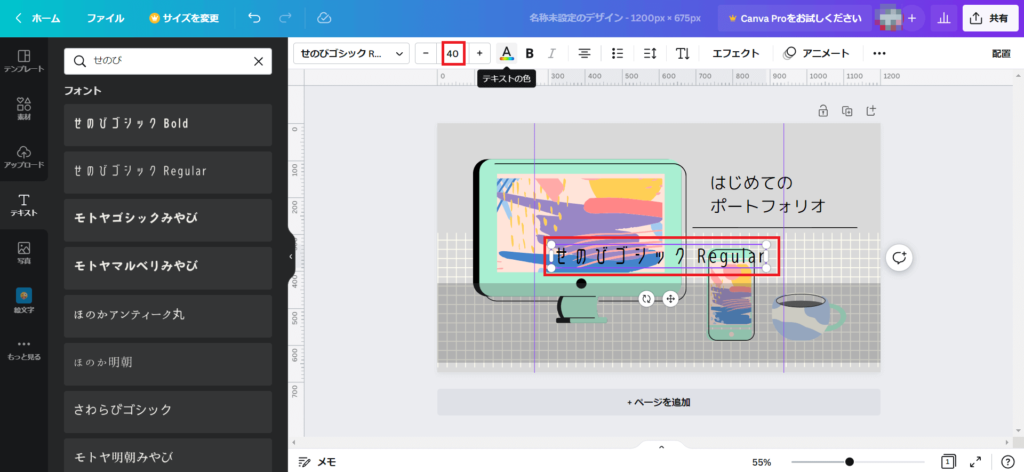
- STEP.4・フォントサイズを変える3
フォントが大きくなった状態です。

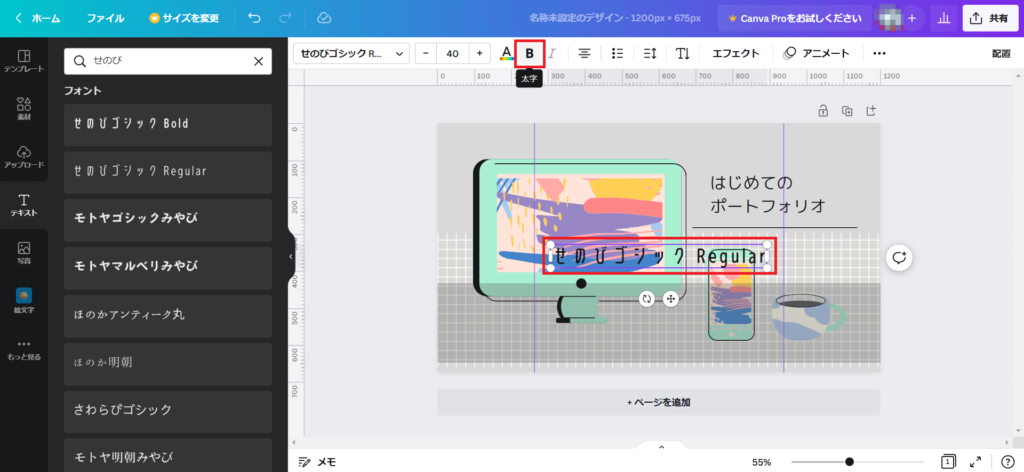
- STEP.5・フォントを太くする1
上の赤枠「B」をクリックします

- STEP.6・フォントを太くする2
フォントが太くなった状態です。

タイトルを入力する
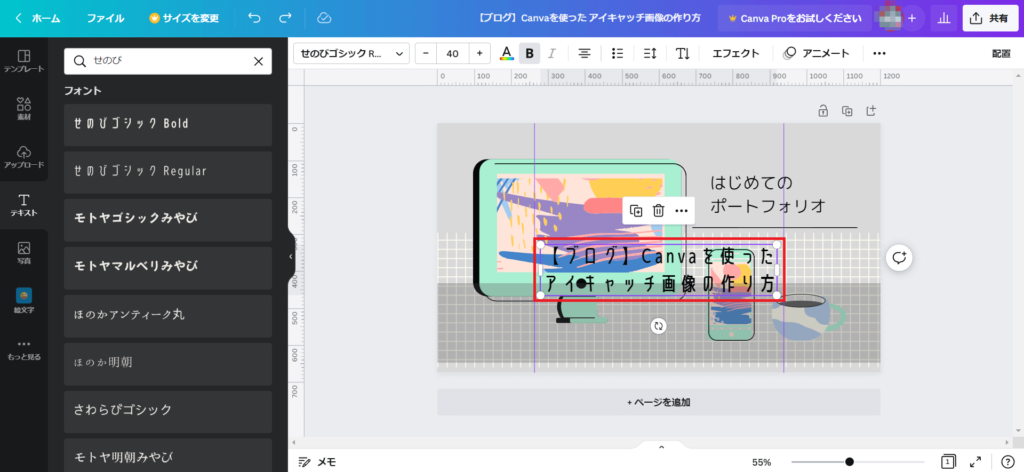
- STEP.1・記事のタイトルを入力する
テキストを選択し、記事のタイトルを入力します。

- STEP.2・テキストを移動する
テキストを見やすい位置へ移動します。

不要な文字の削除
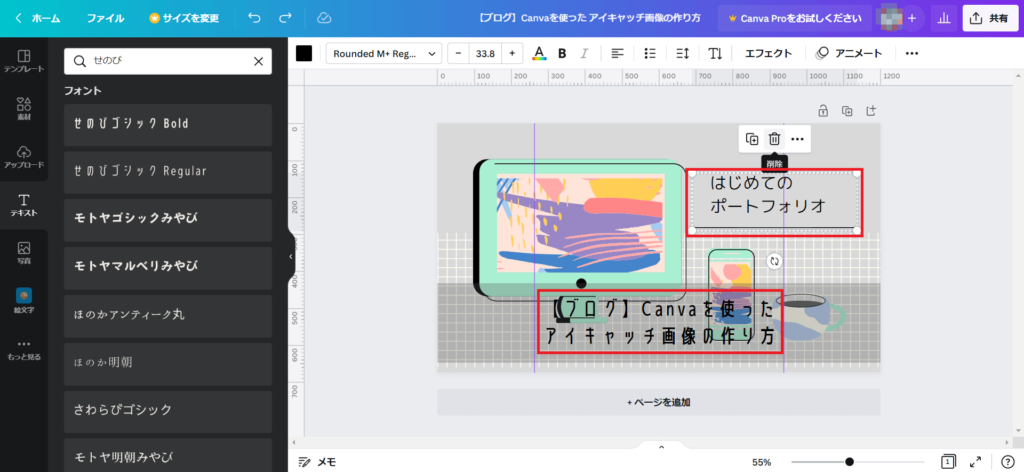
- STEP.1・不要な文字を選択
不要な文字を選択し、「ゴミ箱アイコン」をクリックして削除します。

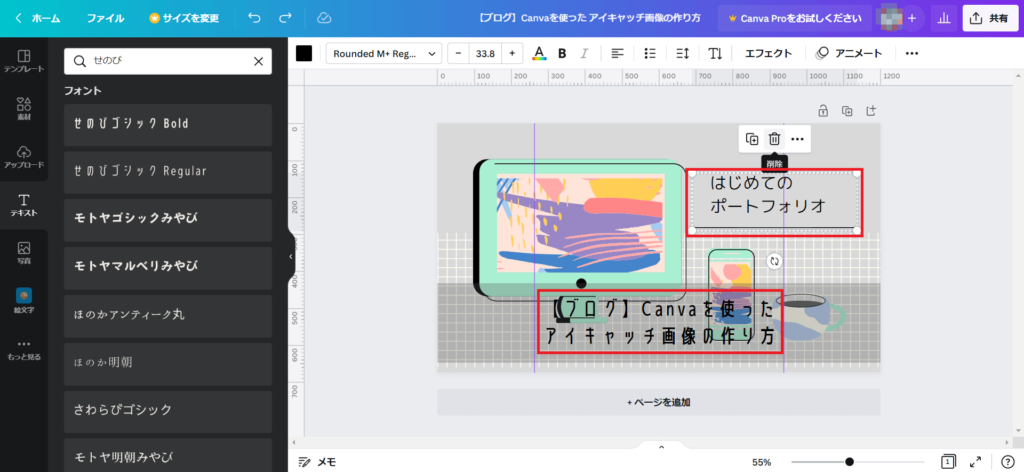
- STEP.2・文字を削除して見やすくする
不要な文字を削除した状態です。

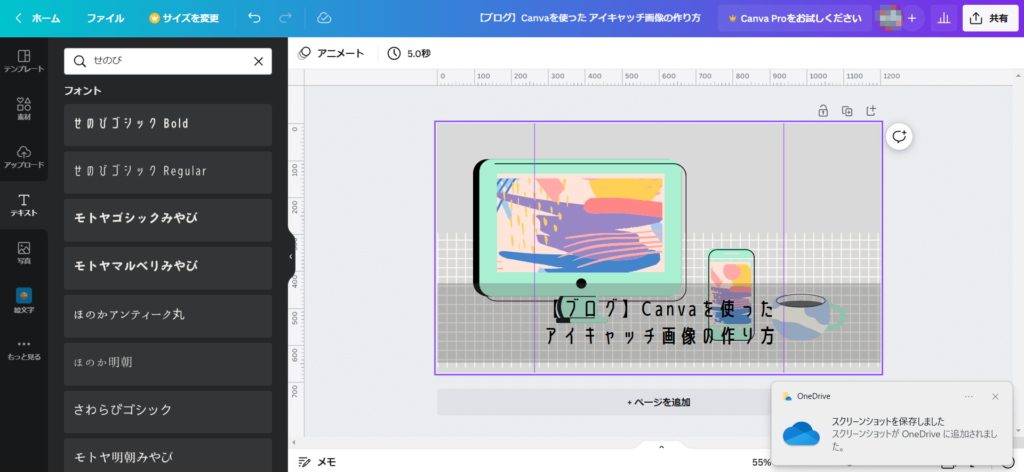
イラストを移動し、サイズを整える
- STEP.1・移動したいイラストを選択
今回は赤枠内のイラストを移動させます。

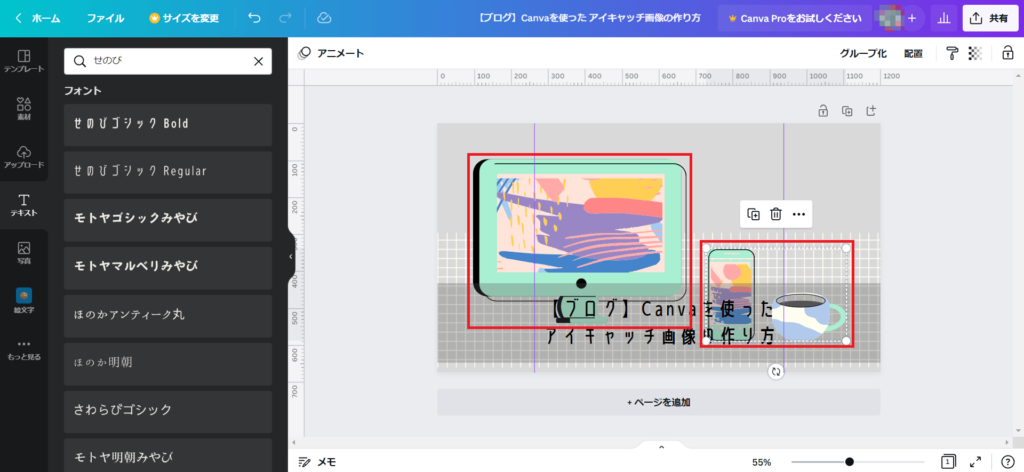
- STEP.2・イラストを移動した状態
イラストを少し上に移動し、文字にかからないようにしました。

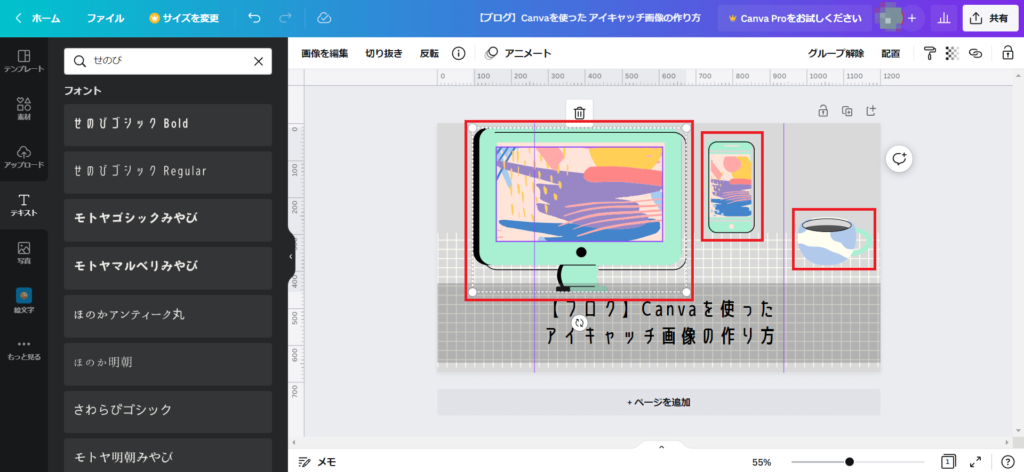
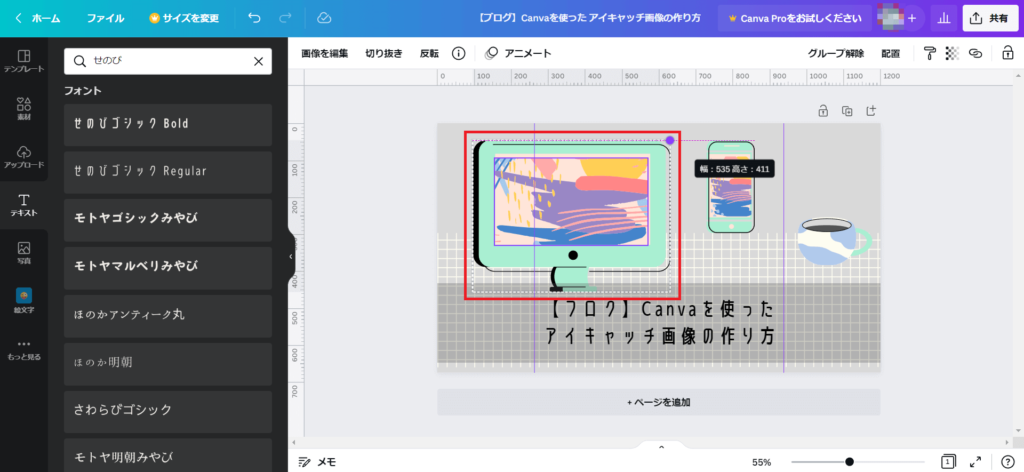
- STEP.3・イラストのサイズを変える
サイズを変えたいイラストを選択し、四方の丸「今回は紫色の丸」をクリックしながらサイズを整えます。

イラストの色を変える(複数の色)
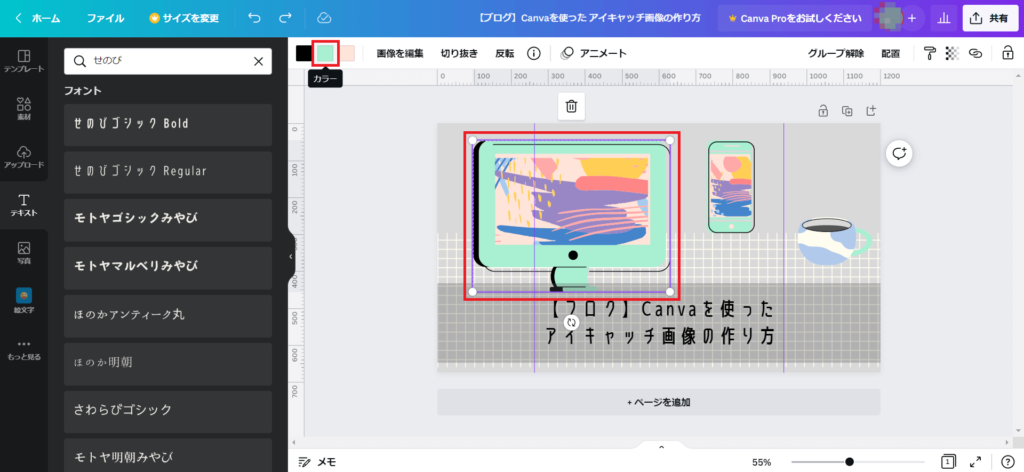
- STEP.1・絵を選択
色を変えたい絵を選択します。

- STEP.2・既存の色を確認1
既存の色は上の赤枠「水色」をクリックすると左にカラーチャートが出てきます。この水色は「#a9efd2」です。

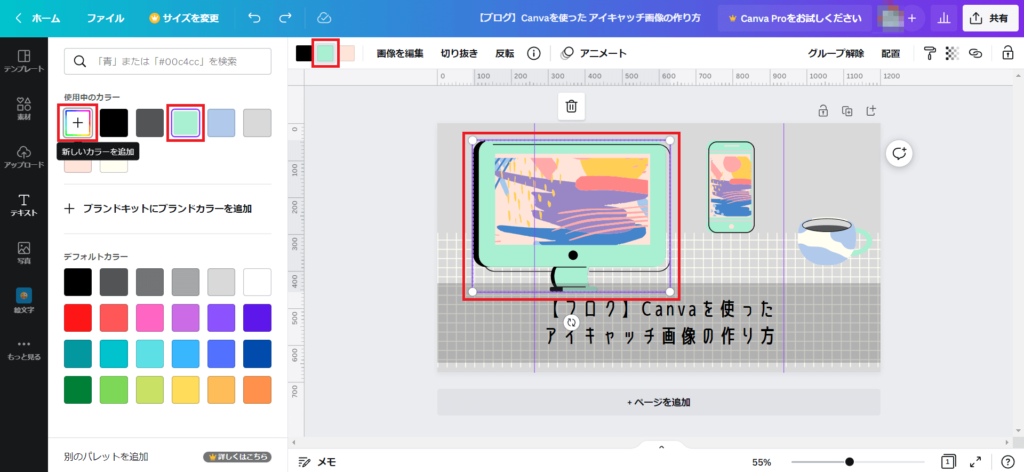
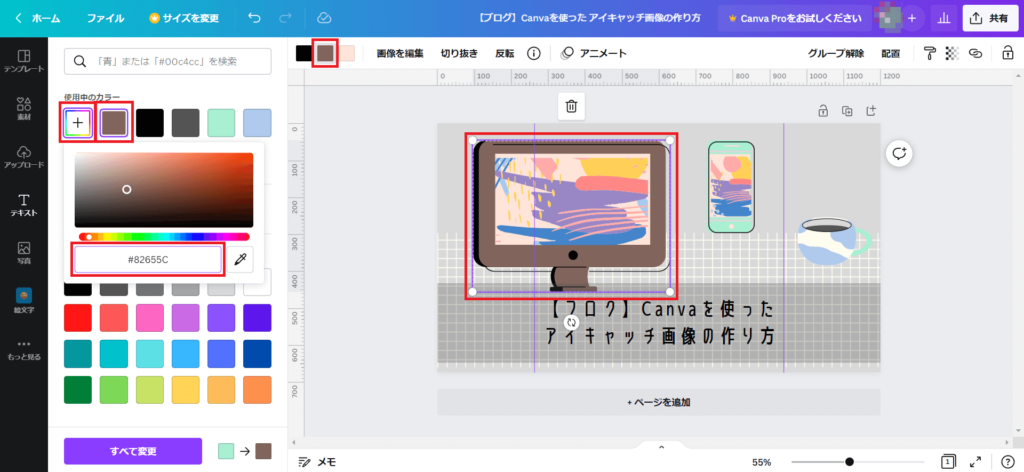
- STEP.3・変更したい色を選択1
今回はカラーチャートにない色にしました。新しいカラーをクリックし、「#82655C」と入力し茶色にしました。

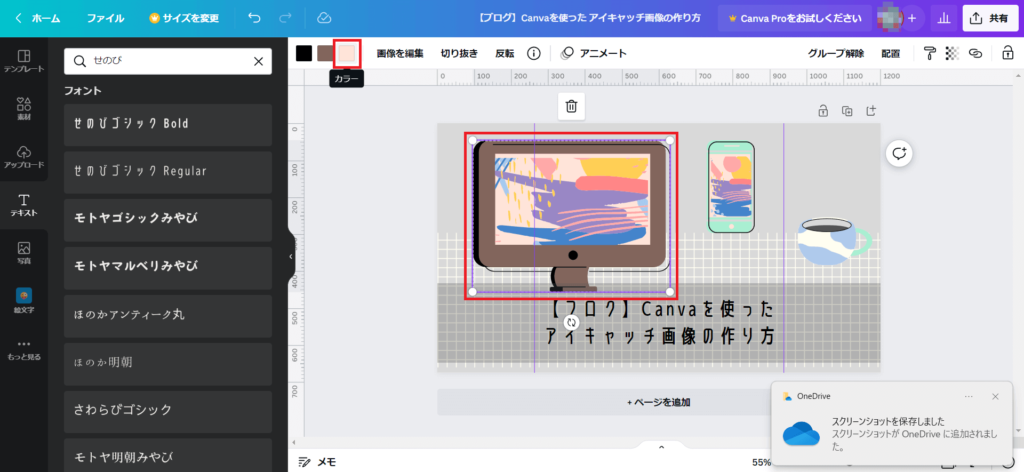
- STEP.4・既存の色を確認2
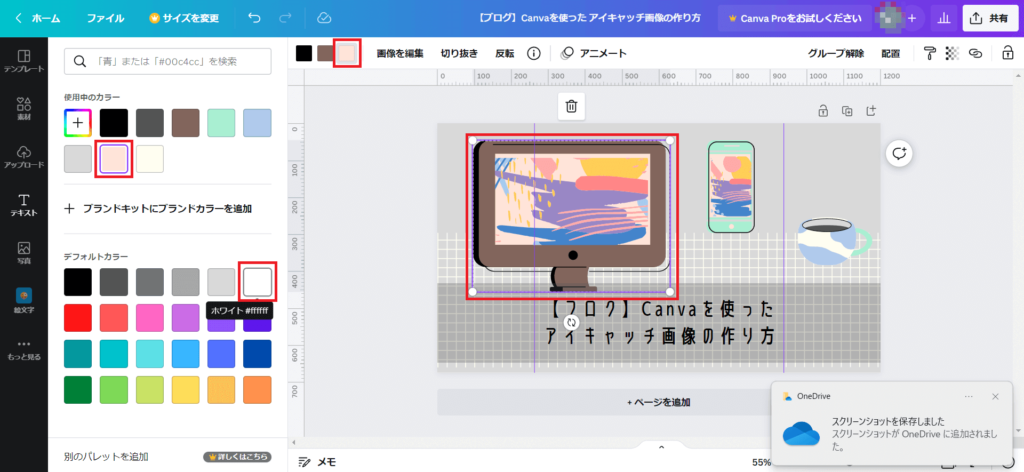
STEP.2と同様に上の赤枠「ピンク色」をクリックします。

- STEP.5・変更したい色を選択2
左のカラーチャートから変えたい色をクリックします。今回は赤枠「#ffffff」の白にしました。


カラーチャートの数字を覚えておくと、他のアイキャッチ画像でも同じ色で作成できますので便利です。
アイキャッチ画像をダウンロードする
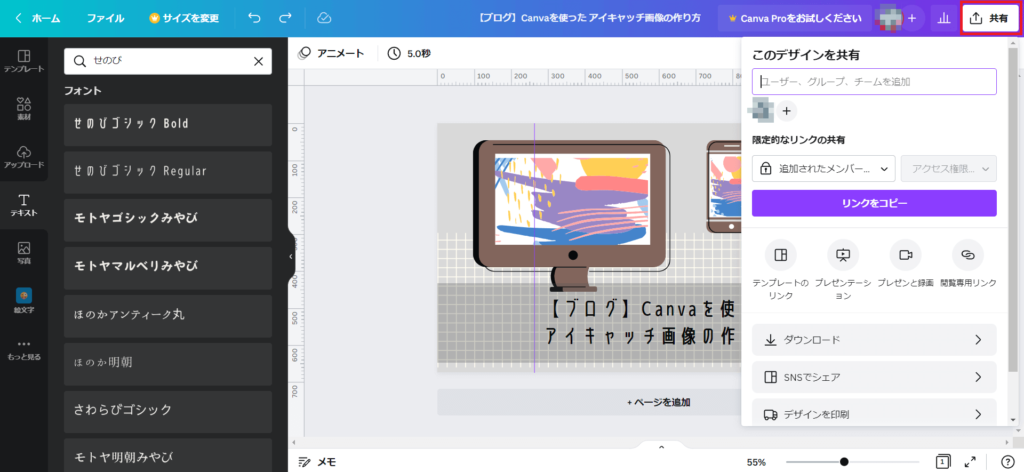
- STEP.1・手順1
右上の赤枠「共有」をクリックします。

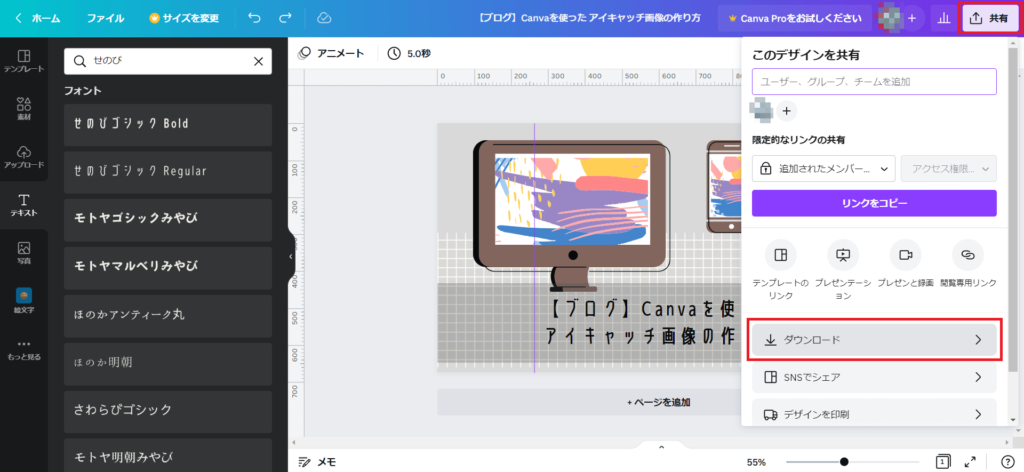
- STEP.2・手順2
赤枠「ダウンロード」をクリックします。

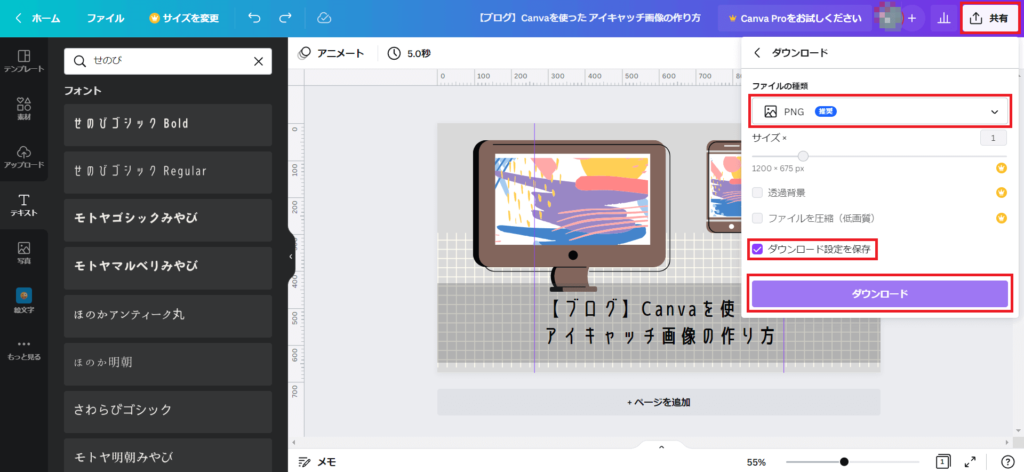
- STEP.3・手順3
ファイルの種類を赤枠「PNG」を選択
ダウンロード設定を保存にチェック✅
赤枠の「ダウンロード」をクリック
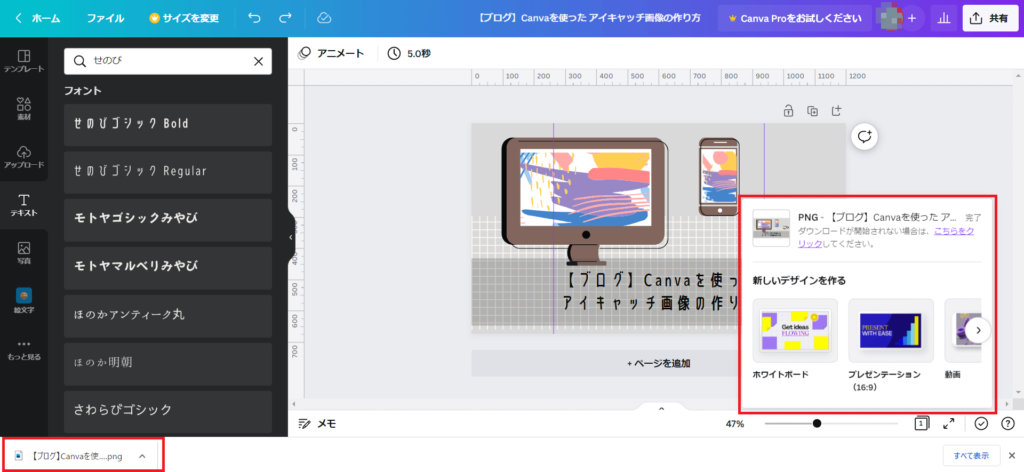
- STEP.4・手順4
右の赤枠ダウンロード画面を確認し、ダウンロードが完了したら左下の赤枠にファイルが表示されます。
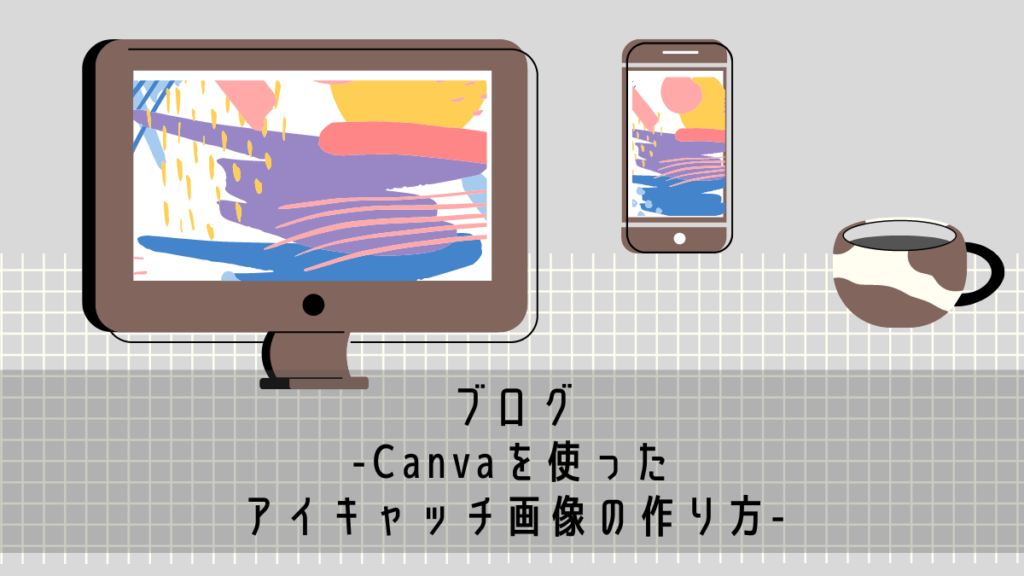
これを保存して完成です。
テキストを打ち直して再保存

文字を間違えて入力してました!!
。。。修正して再度保存し直します。
誤:タイトルが2行
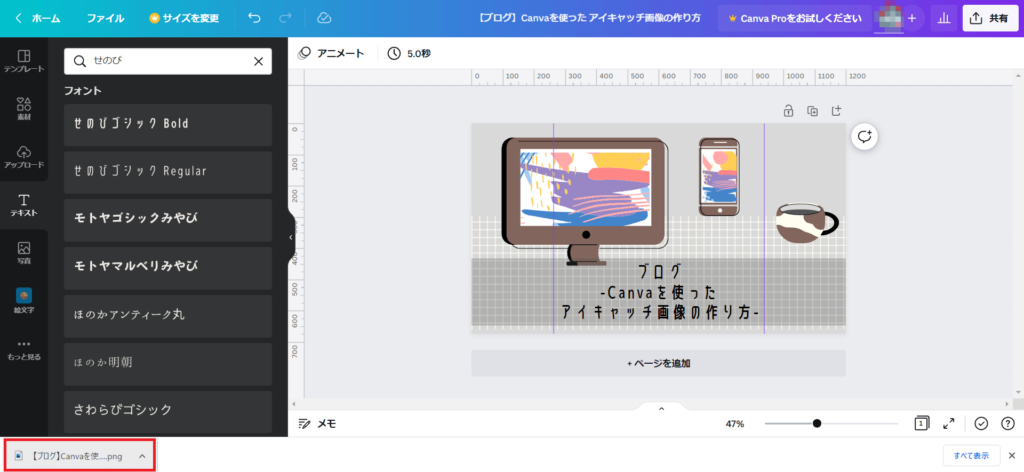
正:タイトルが3行
最後に

アイキャッチ画像を作成するまでの手順は分かりやすかったでしょうか?
今回はCanvaを使った事がない方でも分かるように機能や特徴を細かく解説しました。
無料プランでも、とても有能なツールです。
ぜひお試しください。

今回の投稿が、みなさんの参考になれば幸いです。